
Wireframes to High Fidelity: How Designs Come to Life

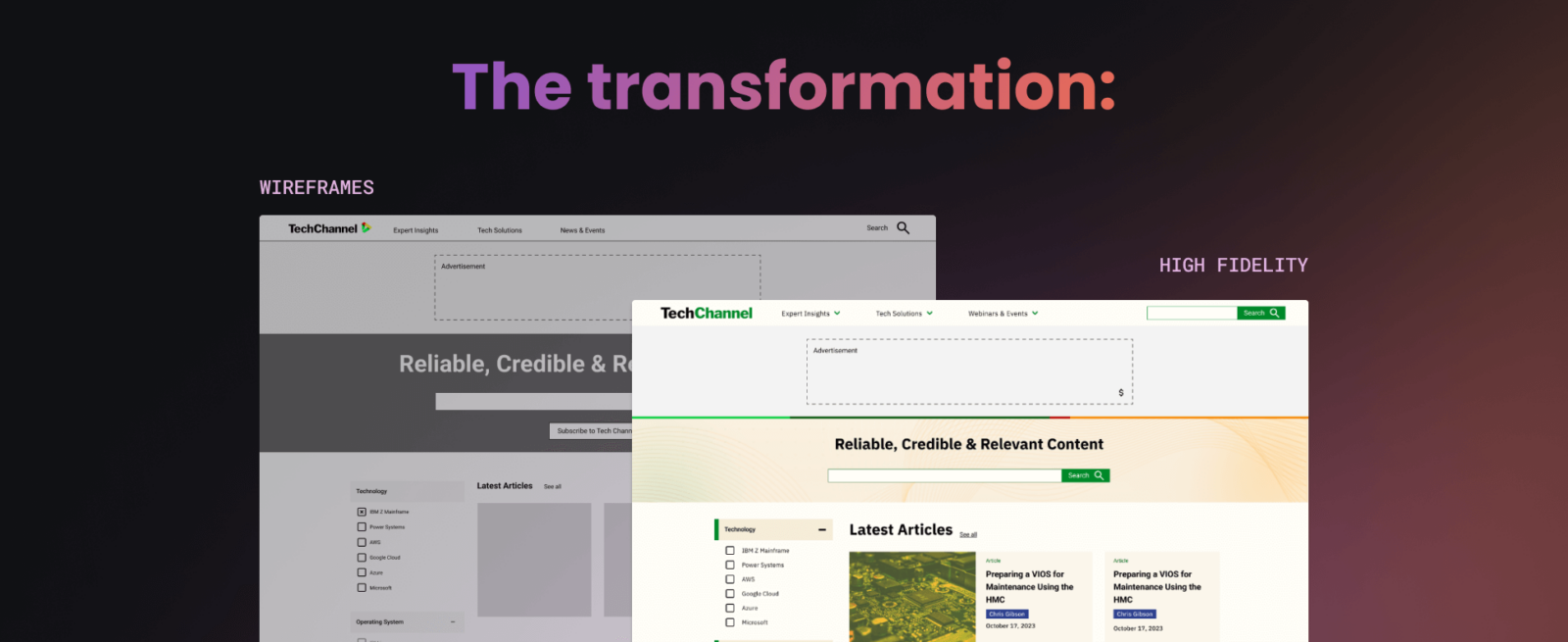
How does a design come to life? It all starts with a solid foundation—low fidelity (aka lofi) wireframes. These simple, black-and-white layouts focus on structure and functionality. Once lofi wireframes are set, the design evolves into high-fidelity (hifi) visuals, adding brand colors, fonts, photography, video, and animations. But that initial lofi wireframe stage is critical to a successful final product. At Creed, we involve clients at every step, from lofi wireframes to polished, hifi designs, ensuring the result aligns perfectly with your vision and your customer experience.
The journey from lofi wireframes to hifi designs is a process of iterative refinement. Each stage builds upon the last, allowing ideas to evolve and improve. By following this process, UX designers can create user interfaces that are not only visually appealing but also intuitive and functional.
Lofi wireframes are an essential step in the web design process, bridging the gap between initial concept and final design. By investing time in creating and refining wireframes, designers can ensure a more efficient, effective, and successful web development project. Whether you’re a seasoned professional or just starting in design, incorporating lofi wireframes into your workflow can lead to better product outcomes and happier clients.