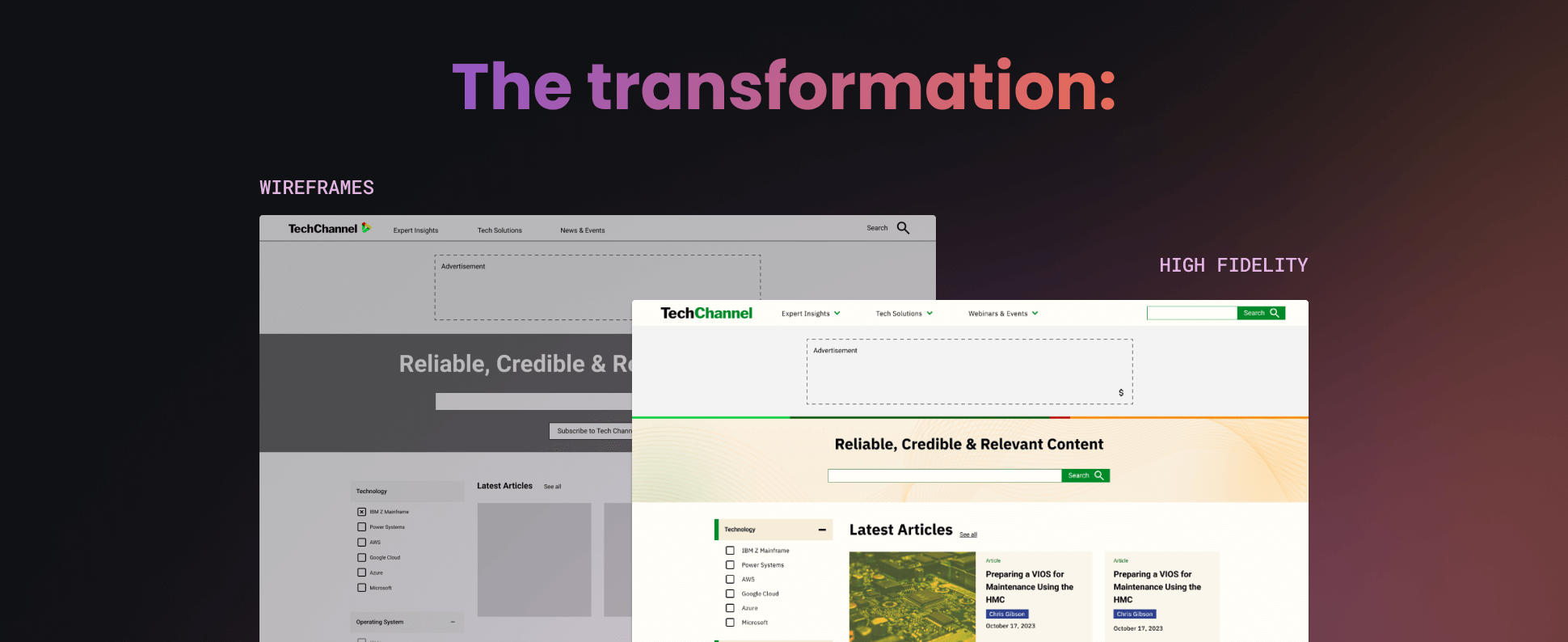
Wireframes to High Fidelity: How Designs Come to Life

ow does a design come to life? It all starts with a solid foundation—low fidelity (aka lofi) wireframes. These simple, black-and-white layouts focus on structure and functionality. Once lofi wireframes are set, the design evolves into high-fidelity (hifi) visuals, adding brand colors, fonts, photography, video, and animations. But that initial lofi wireframe stage is critical to a successful final product. At Creed, we involve clients at every step, from lofi wireframes to polished, hifi designs, ensuring the result aligns perfectly with your vision and your customer experience.

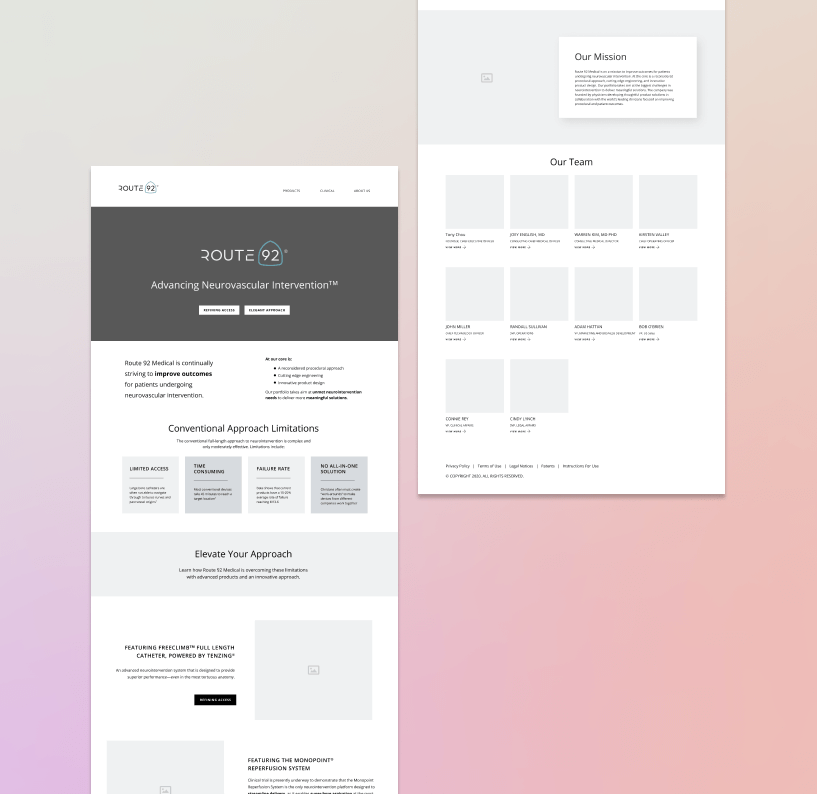
The Value of Wireframes
Lofi wireframes quickly visualize site structure and user flows. They typically use simple shapes, lines, and placeholder text to represent different elements of a page, such as headers, navigation menus, content areas, and footers. These rough sketches are invaluable for:
- Making sure everyone is on the same page
- Budget friendly ways to explore ideas
- Ensuring your customer journey is successful
With approved lofi wireframes, designers craft the visual language of the site. This includes developing color schemes that align with your brand guidelines, choosing web friendly typography that enhances readability with brand personality, and creating custom visuals and illustrations.

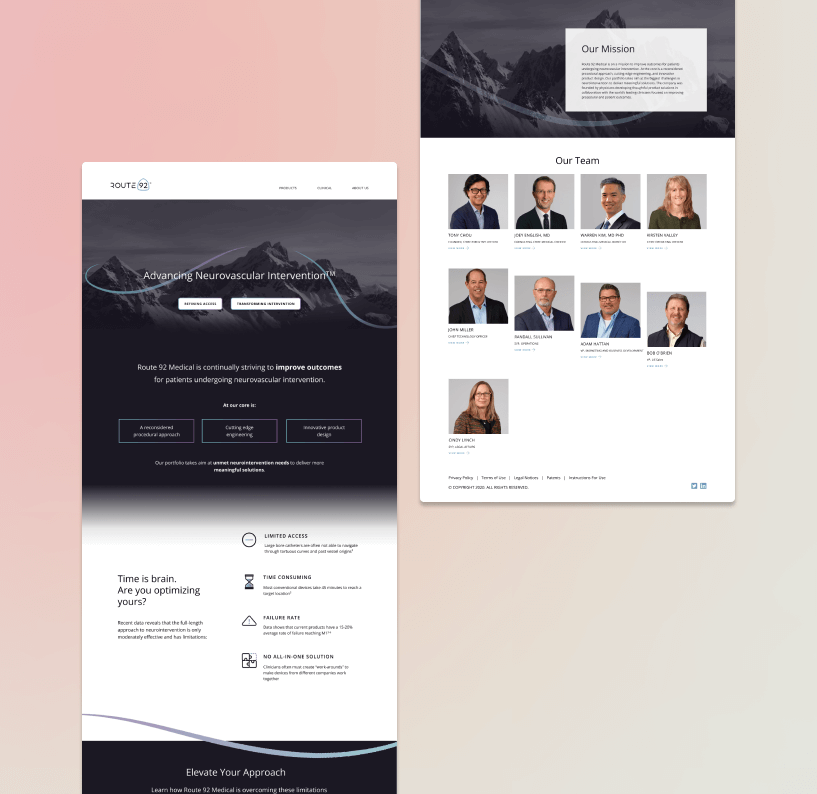
High-Fidelity Design
Once lofi wireframes are approved by you, we move into hifi (high-fidelity) mockups to showcase the digital product in its entirety, typically including:
- Demonstrating what actual content will look on the site
- Photos and videos
- Illustrating interactions, animations and hover states
- Presenting responsive versions for desktop to mobile viewing
Successful collaboration is a two-way street. Agencies should strive to be both educators and listeners, guiding clients through the process while welcoming client insights and concerns as well.
The journey from lofi wireframes to hifi designs is a process of iterative refinement. Each stage builds upon the last, allowing ideas to evolve and improve. By following this process, UX designers can create user interfaces that are not only visually appealing but also intuitive and functional.
Lofi wireframes are an essential step in the web design process, bridging the gap between initial concept and final design. By investing time in creating and refining wireframes, designers can ensure a more efficient, effective, and successful web development project. Whether you’re a seasoned professional or just starting in design, incorporating lofi wireframes into your workflow can lead to better product outcomes and happier clients.
Never miss out on insights
STAY UPDATED ON CREED NEWS!

